ESP8266 based Patient Health Monitoring System
Patient Health Monitoring on ESP8266 Webserver

Today’s project is all about ESP8266 based Patient Health Monitoring System using MAX30100 Pulse Oximeter sensor, DS18B20 temperature sensor, and DHT22 Temperature & Humidity sensor. This system will monitor the parameters like room temperature, room Humidity, Heart Rate, Oxygen Saturation (Sp02) in blood, and body temperature of patients on the ESP8266 Webserver.
Overview: Patient Health Monitoring on ESP8266
Healthcare technology is very popular in this pandemic situation because of coronavirus. Actually, health care technology is rapidly being revolutionized with the help of the Internet of Things (IoT). Monitoring the health status of a covid patient is a hard task because of our busy schedule and our daily work. Mostly, the elderly covid patients should be monitored periodically. So I thought to make an innovative system in this lockdown to automate the task. This device uses an ESP8266 webserver to track patient health using this monitoring system. Hence, patient health parameters such as body temperature, heart rate (BPM), blood oxygen levels (Sp02) as well as room temperature and humidity can be monitored from any device (like Smartphone, PC, Laptop, Smart TV,.) That support browsing capabilities.
In this project, we will learn how to build an ESP8266 based Patient Health Monitoring System. To measure Heart Rate/Pulse (BPM) and Blood Oxygen Level (SpO2), we use the MAX30100 pulse oximeter sensor. Similarly, to measure body temperature, we use the DS18B20 temperature sensor. Meanwhile, the patient is inside the room. So we need to monitor room temperature and humidity level as well. We should keep them in a room with a certain temperature and humidity level to not feel uncomfortable. Hence, we use the DHT22 Temperature & Humidity sensor.
Additionally, we have ESP8266 based IoT Health Care Panic Alarm which will alert/notifies you when your patient needs your help.
Components Required
The following are the components required for making ESP8266 based Patient Health Monitoring System. All the components are easily available.
| S.N | Components Name | Description | Quantity | |
|---|---|---|---|---|
| 1 | NodeMCU | ESP8266 12E Development Board | 1 | https://amzn.to/3mTuL95 |
| 2 | DS18B20 Sensor | DS18B20 One-Wire Waterproof Temperature Sensor | 1 | https://amzn.to/3k5BCfB |
| 3 | DHT22 Sensor | DHT22 Digital Humidity Temperature Sensor | 1 | https://amzn.to/3fPl2hU |
| 4 | Pulse Oximeter Sensor | MAX30100 I2C Pulse Oximeter Sensor | 1 | https://amzn.to/3sjdrNc |
| 5 | Jumper Wires | Male to Male Jumper Wires | 8 | https://amzn.to/2JWSR44 |
| 6 | Breadboard | Solderless Breadboard MIni | 1 | https://amzn.to/3n33uRT |
MAX30100 Pulse Oximeter Sensor
MAX30100 is an integrated Pulse Oximetry and Heart Rate monitor sensor solution. It requires a 1.8V to 3.3V power supply to operate. Also, we can power it down through program code by decreasing its standby current and providing a power supply all the time. This oximeter sensor has two LEDs, photodetector optimized optics, and low-noise-analog signal processing to detect heart-rate signals.

How does MAX30100 Pulse Oximeter work?
The MAX30100 Pulse Oximeter has two built-in LEDs, in which one emits red light and the other emits infrared light. To measure pulse rate, only infrared light is required. But, both red light and infrared light are used to measure oxygen saturation (Sp02) levels in the blood. When the heart pumps the blood, there is more oxygenated blood and when the heart rests, the amount of oxygenated blood also gets decreased. Hence, by knowing the time between the rise and fall of oxygenated blood, we determine the pulse rate.
What is the major function of MAX30100 Pulse Oximeter?
Its major function is to read the absorption levels for both red light and infrared light sources and stored them in a buffer. Which can be read through I2C communication. Oxygenated blood absorbs more infrared light. So, it passes more red light. But, deoxygenated blood absorbs red light and passes more infrared light.
DS18B20 Temperature Sensor
This is a pre-wired and waterproof version of the DS18B20 sensor. This sensor is useful for measuring temperature from -55°C to 125°C (-67°F to +257°F) even in wet conditions. It has a long wire, so it’s useful when a patient is a little far. Actually, the cable of this sensor is jacketed in PVC.

DS18B20 is a digital sensor, so there is no signal degradation in long distances. It is fairly precise, i.e. ±0.5°C over much of the range. This sensor works great with any microcontroller using a single digital pin.
The downside is it uses the Dallas 1-Wire protocol, which is complex and requires a bunch of code to communicate.
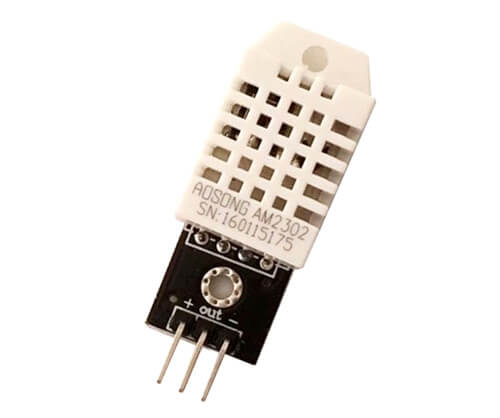
DHT22 Temperature & Humidity Sensor
The DHT22 is a simple, ultra-low-cost digital temperature & humidity sensor. DHT22 uses a capacitive humidity sensor and a thermistor to measure the surrounding temperature and humidity. It sends data in digital signal form so no analog input pin is required.

This DHT22 Sensor provides more precised data than DHT11 Sensor.
Alternatively, we can use the DHT11 Sensor. Learn more about DHT11 Humidity/Temperature Sensor.
Circuit Diagram: ESP8266 based Patient Health Monitoring System
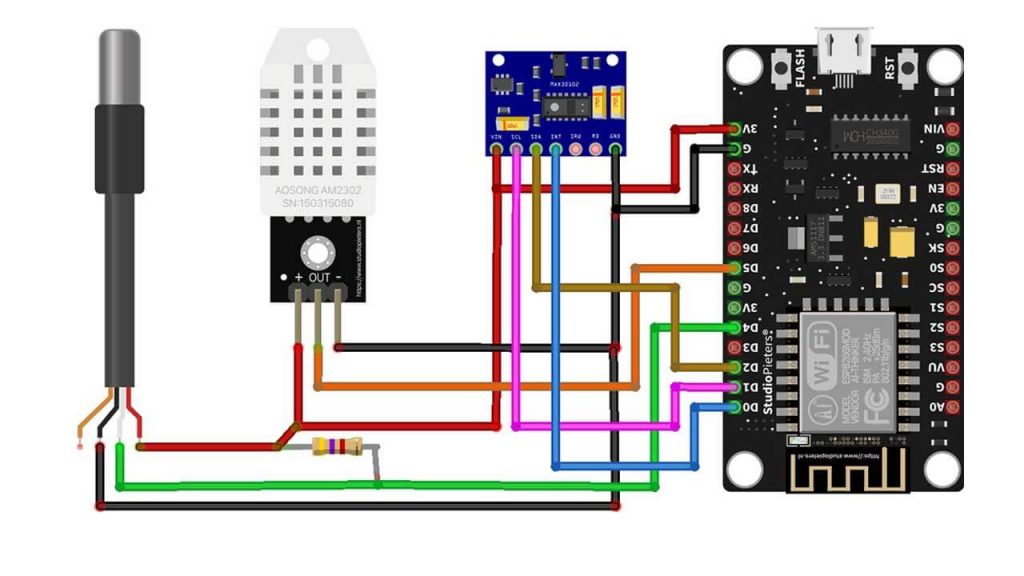
Now let us design IoT Based Patient Health Monitoring with ESP8266 Web Server. So the circuit diagram for interfacing MAX30100, DHT22 & DS18B20 with ESP8266 is given below.

Circuit Diagram of IoT Based Patient Health Monitoring using ESP8266
| MAX30100 Pins | NodeMCU ESP8266 Pins |
| SDA | D2 |
| SCL | D1 |
| INT | D0 |
| Vcc | 3.3V |
| GND | GND |
| DS18B20 Pins | NodeMCU ESP8266 Pins |
| Vcc | 3.3V |
| GND | GND |
| Signal | D4 |
| DHT22 Pins | NodeMCU ESP8266 PIns |
| Vcc | 3.3V |
| GND | GND |
| Signal | D5 |
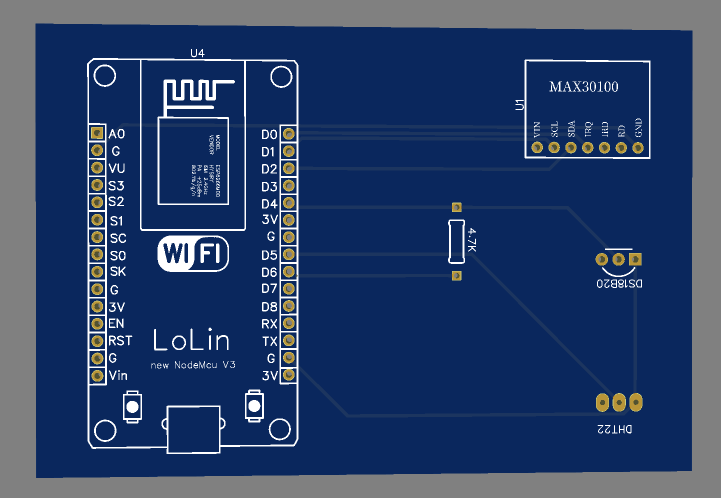
PCB Design & Assembly
This circuit requires a custom PCB because the circuit assembled on breadboard looks messy and isn’t portable too. So, I have designed a custom PCB for this project.

You can download the Gerber file from the Download button below and order your PCB.
Now you can visit https://www.PCBWay.com/ to order your custom PCB. It is one of the biggest PCB manufacturer companies in China. They offer very good quality PCB at a reasonable price.

PCBWay offers Only $5 for 10 PCBs and a total of $30 dollars for 20 PCBs Assembly. Apart from this PCBWay offers a wide variety of services including Aluminum PCB, Rigid-Flex, Metal Core, Flexible, High Frequency, High-TG, Thick-Copper, HDI, and LED PCBs. The sign-up process takes about a minute and gets $5 as a signup bonus. So, what are you waiting for? get your first prototype order for free.
Source Code/Program Explanation
The Program code for the ESP8266 Patient health monitoring system starts by including the following libraries: ESP8266WebServer.h library is used for connecting ESP8266 board to Wi-Fi network and setting up a webserver. Wire.h library is for communicating any I2C device not just the MAX30100 Pulse Oximeter sensor. MAX30100_PulseOximeter.h for reading BPM and Sp02 from the oximeter sensor. OneWire.h and DallasTemperature.h library for reading data from the DS18B20 temperature sensor. Finally, DHT.h for grabbing Humidity and Temperature from DHT11/DHT22 sensor.
#include <ESP8266WebServer.h> #include <Wire.h> #include "MAX30100_PulseOximeter.h" #include <OneWire.h> #include <DallasTemperature.h> #include "DHT.h"
Here we defined the DHT sensor type, its signal pin interfaced with NodeMCU. Similarly, Dallas Temperature DS18B20 sensor pin and reporting period of 1000ms for MAX30100 sensor is also defined.
#define DHTTYPE DHT22 #define DHTPIN 14 //D5 pin= GPIO pin 14 #define DS18B20 2 //D4 pin= GPIO pin 2 #define REPORTING_PERIOD_MS 1000
Five different variables (temperature, humidity, BPM, SpO2, and bodytemperature) are also defined.
float temperature, humidity, BPM, SpO2, bodytemperature;
Change your WiFi Network Credentials like WiFi SSID and Password here.
/*Put your SSID & Password*/ const char* ssid = "xxxx-xxxx-xxx"; // Enter SSID here const char* password = "xxxx-xxxx-xxx"; //Enter Password here
Initialize DHT sensor, Pulse Oximeter sensor, and DS18B20 Dallas Temperature sensor.
DHT dht(DHTPIN, DHTTYPE);; //--> Initialize DHT sensor, DHT dht(Pin_used, Type_of_DHT_Sensor); PulseOximeter pox; uint32_t tsLastReport = 0; OneWire oneWire(DS18B20); DallasTemperature sensors(&oneWire);
Start the webserver on ESP8266 NodeMCU module on port 80.
ESP8266WebServer server(80);
Begin serial debugging at a baud rate of 115200. Define NodeMCU D0 pin (GPIO 16) as output. Test the DHT 22 sensor and connect your microcontroller to the Wi-Fi network. After a successful connection, it will provide your IP address. Finally, Start the HTTP server and Initialize the MAX30100 sensor for testing and print results on the serial monitor.
void setup() {
Serial.begin(115200);
pinMode(16, OUTPUT);
delay(100);
Serial.println(F("DHTxx test!"));
dht.begin();
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
Serial.print("Initializing pulse oximeter..");
if (!pox.begin()) {
Serial.println("FAILED");
for (;;);
} else {
Serial.println("SUCCESS");
}Request sensor readings from all the sensors and print those five parameters (temperature, humidity, BPM, Sp02, and body temperature) on the serial monitor.
server.handleClient();
pox.update();
sensors.requestTemperatures();
if (millis() - tsLastReport > REPORTING_PERIOD_MS) {
float t = dht.readTemperature();
String Temperature_Value = String(t);
float h = dht.readHumidity();
String Humidity_Value = String(h);
bodytemperature = sensors.getTempCByIndex(0);
temperature = t;
humidity = h;
BPM = pox.getHeartRate();
SpO2 = pox.getSpO2();
Serial.print("Room Temperature: ");
Serial.print(t);
Serial.println("°C");
Serial.print("Room Humidity: ");
Serial.print(h);
Serial.println("%");
Serial.print("BPM: ");
Serial.println(BPM);
Serial.print("SpO2: ");
Serial.print(SpO2);
Serial.println("%");
Serial.print("Body Temperature: ");
Serial.print(bodytemperature);
Serial.println("°C");
Serial.println("*********************************");
Serial.println();
tsLastReport = millis();
}If there is a successful connection, we can send these parameters to the ESP8266 local webserver.
void handle_OnConnect() {
server.send(200, "text/html", SendHTML(temperature, humidity, BPM, SpO2, bodytemperature));
}
void handle_NotFound() {
server.send(404, "text/plain", "Not found");
}
Design Web Page with HTML and CSS
We start the html code using an html string variable to display patient health monitoring parameters on the webpage dynamically.
String SendHTML(float temperature, float humidity, float BPM, float SpO2, float bodytemperature) {
String html = "<!DOCTYPE html>";Here, the html web page is made responsive in any web browser. Next, we have some CSS to style the web page’s appearance.
html += "<html>";
html += "<head>";
html += "<title>Patient Health Monitoring</title>";
html += "<meta name='viewport' content='width=device-width, initial-scale=1.0'>";
html += "<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.7.2/css/all.min.css'>";
html += "<link rel='stylesheet' type='text/css' href='styles.css'>";
html += "<style>";
html += "body { background-color: #fff; font-family: sans-serif; color: #333333; font: 14px Helvetica, sans-serif box-sizing: border-box;}";
html += "#page { margin: 20px; background-color: #fff;}";
html += ".container { height: inherit; padding-bottom: 20px;}";
html += ".header { padding: 20px;}";
html += ".header h1 { padding-bottom: 0.3em; color: #008080; font-size: 45px; font-weight: bold; font-family: Garmond, 'sans-serif'; text-align: center;}";
html += "h2 { padding-bottom: 0.2em; border-bottom: 1px solid #eee; margin: 2px; text-align: left;}";
html += ".header h3 { font-weight: bold; font-family: Arial, 'sans-serif'; font-size: 17px; color: #b6b6b6; text-align: center;}";
html += ".box-full { padding: 20px; border 1px solid #ddd; border-radius: 1em 1em 1em 1em; box-shadow: 1px 7px 7px 1px rgba(0,0,0,0.4); background: #fff; margin: 20px; width: 300px;}";
html += "@media (max-width: 494px) { #page { width: inherit; margin: 5px auto; } #content { padding: 1px;} .box-full { margin: 8px 8px 12px 8px; padding: 10px; width: inherit;; float: none; } }";
html += "@media (min-width: 494px) and (max-width: 980px) { #page { width: 465px; margin 0 auto; } .box-full { width: 380px; } }";
html += "@media (min-width: 980px) { #page { width: 930px; margin: auto; } }";
html += ".sensor { margin: 12px 0px; font-size: 2.5rem;}";
html += ".sensor-labels { font-size: 1rem; vertical-align: middle; padding-bottom: 15px;}";
html += ".units { font-size: 1.2rem;}";
html += "hr { height: 1px; color: #eee; background-color: #eee; border: none;}";
html += "</style>";
Ajax code makes our webpage dynamic. We don’t need to refresh the page to update data on a webserver. In every second new data is upload to the webserver.
//Ajax Code Start
html += "<script>n";
html += "setInterval(loadDoc,1000);n";
html += "function loadDoc() {n";
html += "var xhttp = new XMLHttpRequest();n";
html += "xhttp.onreadystatechange = function() {n";
html += "if (this.readyState == 4 && this.status == 200) {n";
html += "document.body.innerHTML =this.responseText}n";
html += "};n";
html += "xhttp.open("GET", "/", true);n";
html += "xhttp.send();n";
html += "}n";
html += "</script>n";
//Ajax Code ENDNext, heading of the web page is set with some styles that suits our application.
html += "</head>"; html += "<body>"; html += "<div id='page'>"; html += "<div class='header'>"; html += "<h1>Health Monitoring System</h1>"; html += "<h3><a href='https://iotprojectsideas.com'>https://theiotprojects.com</a></h3>"; html += "</div>"; html += "<div id='content' align='center'>"; html += "<div class='box-full' align='left'>"; html += "<h2>Sensors Readings</h2>"; html += "<div class='sensors-container'>";
Different Icon are used for defining the parameters and style the Web Page to Look More Professional.
//For Temperature html += "<div class='sensors'>"; html += "<p class='sensor'>"; html += "<i class='fas fa-thermometer-half' style='color:#0275d8'></i>"; html += "<span class='sensor-labels'> Room Temperature </span>"; html += (int)temperature; html += "<sup class='units'>°C</sup>"; html += "</p>"; html += "<hr>"; html += "</div>"; //For Humidity html += "<div class='sensors'>"; html += "<p class='sensor'>"; html += "<i class='fas fa-tint' style='color:#5bc0de'></i>"; html += "<span class='sensor-labels'> Room Humidity </span>"; html += (int)humidity; html += "<sup class='units'>%</sup>"; html += "</p>"; html += "<hr>"; //For Heart Rate html += "<p class='sensor'>"; html += "<i class='fas fa-heartbeat' style='color:#cc3300'></i>"; html += "<span class='sensor-labels'> Heart Rate </span>"; html += (int)BPM; html += "<sup class='units'>BPM</sup>"; html += "</p>"; html += "<hr>"; //For Sp02 html += "<p class='sensor'>"; html += "<i class='fas fa-burn' style='color:#f7347a'></i>"; html += "<span class='sensor-labels'> Sp02 </span>"; html += (int)SpO2; html += "<sup class='units'>%</sup>"; html += "</p>"; html += "<hr>"; //For Body Temperature html += "<p class='sensor'>"; html += "<i class='fas fa-thermometer-full' style='color:#d9534f'></i>"; html += "<span class='sensor-labels'> Body Temperature </span>"; html += (int)bodytemperature; html += "<sup class='units'>°C</sup>"; html += "</p>"; html += "</div>"; html += "</div>"; html += "</div>"; html += "</div>"; html += "</div>"; html += "</body>"; html += "</html>";
At last we call the html string in a loop section.
return html; }
The Program/Source Code for ESP8266 based Patient Health Monitoring Web Server is provided below. To run this program code in your Arduino IDE, you need to install all the required libraries to your Arduino IDE.
ESP8266 based Patient Health Monitoring System Program Code
Before Uploading the Code, don’t forget to change the Wi-Fi Network SSID & Password.
//ESP8266 Based Patient Health Monitoring System
#include <ESP8266WebServer.h>
#include <Wire.h>
#include "MAX30100_PulseOximeter.h"
#include <OneWire.h>
#include <DallasTemperature.h>
#include "DHT.h"
#define DHTTYPE DHT22
#define DHTPIN 14 //D5 pin= GPIO pin 14
#define DS18B20 2 //D4 pin= GPIO pin 2
#define REPORTING_PERIOD_MS 1000
float temperature, humidity, BPM, SpO2, bodytemperature;
/*Put your SSID & Password*/
const char* ssid = "Alsan Air WiFi 1"; // Enter SSID here
const char* password = ""; //Enter Password here
DHT dht(DHTPIN, DHTTYPE);; //--> Initialize DHT sensor, DHT dht(Pin_used, Type_of_DHT_Sensor);
PulseOximeter pox;
uint32_t tsLastReport = 0;
OneWire oneWire(DS18B20);
DallasTemperature sensors(&oneWire);
ESP8266WebServer server(80);
void setup() {
Serial.begin(115200);
pinMode(16, OUTPUT);
delay(100);
Serial.println(F("DHTxx test!"));
dht.begin();
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
Serial.print("Initializing pulse oximeter..");
if (!pox.begin()) {
Serial.println("FAILED");
for (;;);
} else {
Serial.println("SUCCESS");
}
}
void loop() {
server.handleClient();
pox.update();
sensors.requestTemperatures();
if (millis() - tsLastReport > REPORTING_PERIOD_MS) {
float t = dht.readTemperature();
String Temperature_Value = String(t);
float h = dht.readHumidity();
String Humidity_Value = String(h);
bodytemperature = sensors.getTempCByIndex(0);
temperature = t;
humidity = h;
BPM = pox.getHeartRate();
SpO2 = pox.getSpO2();
Serial.print("Room Temperature: ");
Serial.print(t);
Serial.println("°C");
Serial.print("Room Humidity: ");
Serial.print(h);
Serial.println("%");
Serial.print("BPM: ");
Serial.println(BPM);
Serial.print("SpO2: ");
Serial.print(SpO2);
Serial.println("%");
Serial.print("Body Temperature: ");
Serial.print(bodytemperature);
Serial.println("°C");
Serial.println("*********************************");
Serial.println();
tsLastReport = millis();
}
}
void handle_OnConnect() {
server.send(200, "text/html", SendHTML(temperature, humidity, BPM, SpO2, bodytemperature));
}
void handle_NotFound() {
server.send(404, "text/plain", "Not found");
}
String SendHTML(float temperature, float humidity, float BPM, float SpO2, float bodytemperature) {
String html = "<!DOCTYPE html>";
html += "<html>";
html += "<head>";
html += "<title>Patient Health Monitoring</title>";
html += "<meta name='viewport' content='width=device-width, initial-scale=1.0'>";
html += "<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.7.2/css/all.min.css'>";
html += "<link rel='stylesheet' type='text/css' href='styles.css'>";
html += "<style>";
html += "body { background-color: #fff; font-family: sans-serif; color: #333333; font: 14px Helvetica, sans-serif box-sizing: border-box;}";
html += "#page { margin: 20px; background-color: #fff;}";
html += ".container { height: inherit; padding-bottom: 20px;}";
html += ".header { padding: 20px;}";
html += ".header h1 { padding-bottom: 0.3em; color: #008080; font-size: 45px; font-weight: bold; font-family: Garmond, 'sans-serif'; text-align: center;}";
html += "h2 { padding-bottom: 0.2em; border-bottom: 1px solid #eee; margin: 2px; text-align: left;}";
html += ".header h3 { font-weight: bold; font-family: Arial, 'sans-serif'; font-size: 17px; color: #b6b6b6; text-align: center;}";
html += ".box-full { padding: 20px; border 1px solid #ddd; border-radius: 1em 1em 1em 1em; box-shadow: 1px 7px 7px 1px rgba(0,0,0,0.4); background: #fff; margin: 20px; width: 300px;}";
html += "@media (max-width: 494px) { #page { width: inherit; margin: 5px auto; } #content { padding: 1px;} .box-full { margin: 8px 8px 12px 8px; padding: 10px; width: inherit;; float: none; } }";
html += "@media (min-width: 494px) and (max-width: 980px) { #page { width: 465px; margin 0 auto; } .box-full { width: 380px; } }";
html += "@media (min-width: 980px) { #page { width: 930px; margin: auto; } }";
html += ".sensor { margin: 12px 0px; font-size: 2.5rem;}";
html += ".sensor-labels { font-size: 1rem; vertical-align: middle; padding-bottom: 15px;}";
html += ".units { font-size: 1.2rem;}";
html += "hr { height: 1px; color: #eee; background-color: #eee; border: none;}";
html += "</style>";
//Ajax Code Start
html += "<script>n";
html += "setInterval(loadDoc,1000);n";
html += "function loadDoc() {n";
html += "var xhttp = new XMLHttpRequest();n";
html += "xhttp.onreadystatechange = function() {n";
html += "if (this.readyState == 4 && this.status == 200) {n";
html += "document.body.innerHTML =this.responseText}n";
html += "};n";
html += "xhttp.open("GET", "/", true);n";
html += "xhttp.send();n";
html += "}n";
html += "</script>n";
//Ajax Code END
html += "</head>";
html += "<body>";
html += "<div id='page'>";
html += "<div class='header'>";
html += "<h1>Health Monitoring System</h1>";
html += "<h3><a href='https://iotprojectsideas.com'>https://theiotprojects.com</a></h3>";
html += "</div>";
html += "<div id='content' align='center'>";
html += "<div class='box-full' align='left'>";
html += "<h2>Sensors Readings</h2>";
html += "<div class='sensors-container'>";
//For Temperature
html += "<div class='sensors'>";
html += "<p class='sensor'>";
html += "<i class='fas fa-thermometer-half' style='color:#0275d8'></i>";
html += "<span class='sensor-labels'> Room Temperature </span>";
html += (int)temperature;
html += "<sup class='units'>°C</sup>";
html += "</p>";
html += "<hr>";
html += "</div>";
//For Humidity
html += "<div class='sensors'>";
html += "<p class='sensor'>";
html += "<i class='fas fa-tint' style='color:#5bc0de'></i>";
html += "<span class='sensor-labels'> Room Humidity </span>";
html += (int)humidity;
html += "<sup class='units'>%</sup>";
html += "</p>";
html += "<hr>";
//For Heart Rate
html += "<p class='sensor'>";
html += "<i class='fas fa-heartbeat' style='color:#cc3300'></i>";
html += "<span class='sensor-labels'> Heart Rate </span>";
html += (int)BPM;
html += "<sup class='units'>BPM</sup>";
html += "</p>";
html += "<hr>";
//For Sp02
html += "<p class='sensor'>";
html += "<i class='fas fa-burn' style='color:#f7347a'></i>";
html += "<span class='sensor-labels'> Sp02 </span>";
html += (int)SpO2;
html += "<sup class='units'>%</sup>";
html += "</p>";
html += "<hr>";
//For Body Temperature
html += "<p class='sensor'>";
html += "<i class='fas fa-thermometer-full' style='color:#d9534f'></i>";
html += "<span class='sensor-labels'> Body Temperature </span>";
html += (int)bodytemperature;
html += "<sup class='units'>°C</sup>";
html += "</p>";
html += "</div>";
html += "</div>";
html += "</div>";
html += "</div>";
html += "</div>";
html += "</body>";
html += "</html>";
return html;
}Our Pervious projects:
- IoT Based Pulse Oximeter Using ESP8266 & Blynk
- MAX30100 Pulse Oximeter Webserver using NodeMCU ESP8266
- Pulse Oximeter using Arduino & MAX30100
- Send DS18B20 Temperature data over BLE using NRF24L01 & Arduino
Project Demonstration
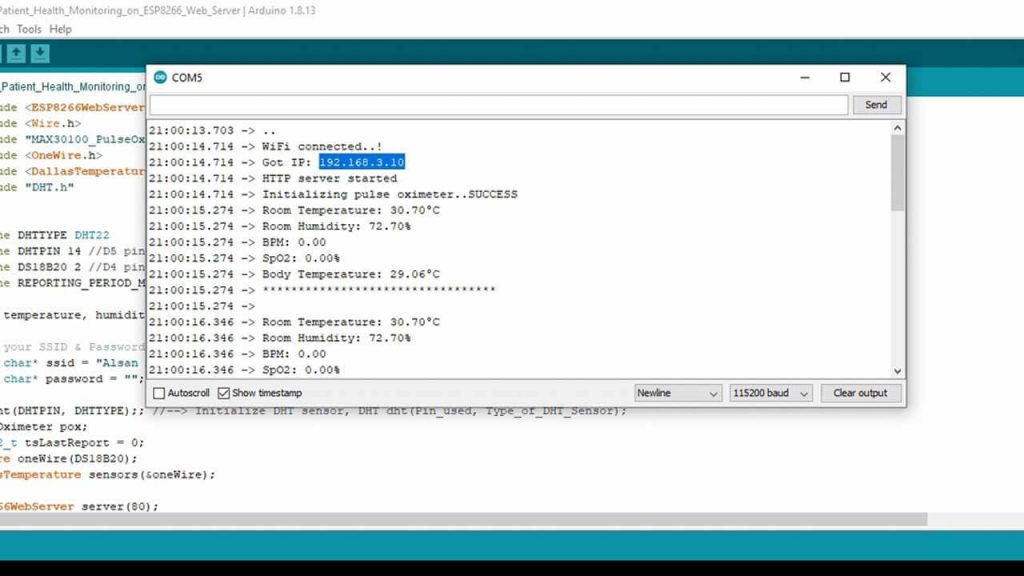
Once the code is uploaded to your NodeMCU ESP8266 board, you can open the serial monitor to see the program into action. The NodeMCU ESP8266 will connect to your Wi-Fi Network. Once connected, it will display the ESP8266 IP Address.

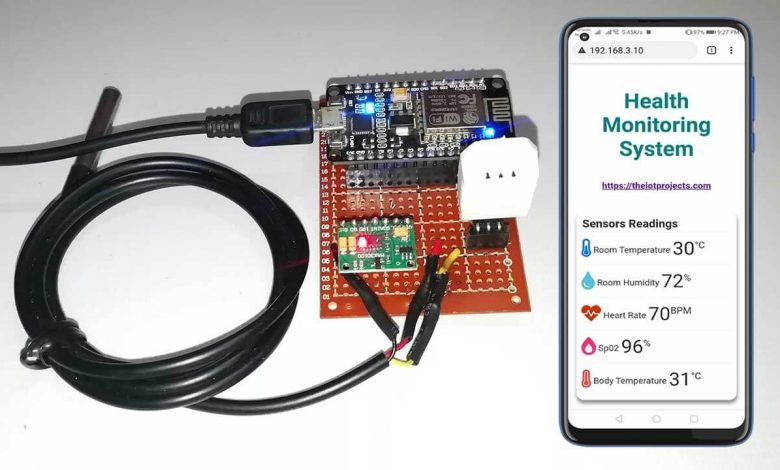
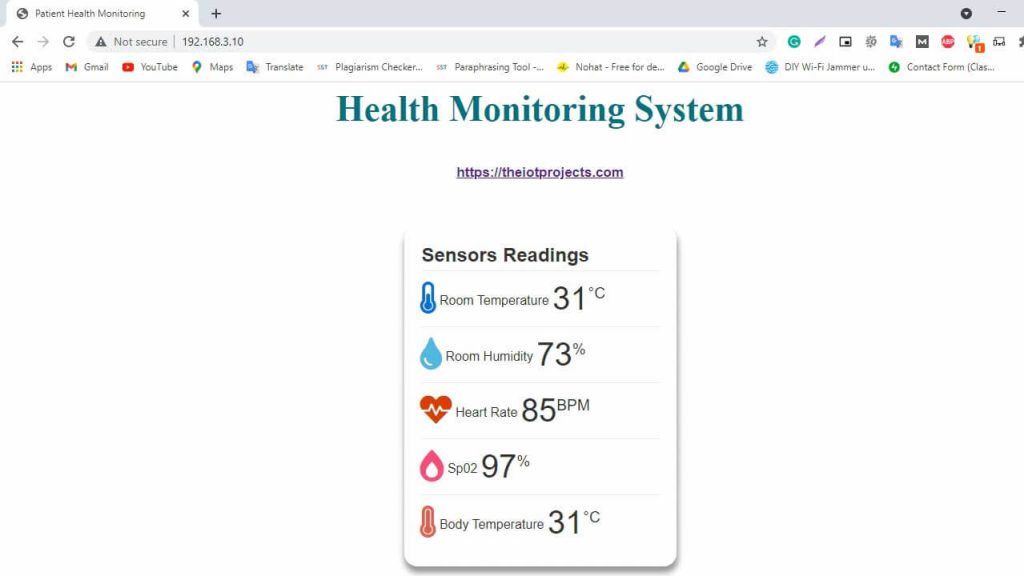
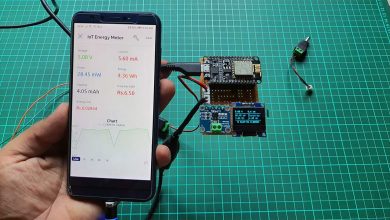
Now, copy the ESP8266 IP Address and paste it on your Web Browser. It will display the room temperature, room humidity, Heart Rate, Blood Oxygen Level, and body temperature, etc., as shown in the images below.

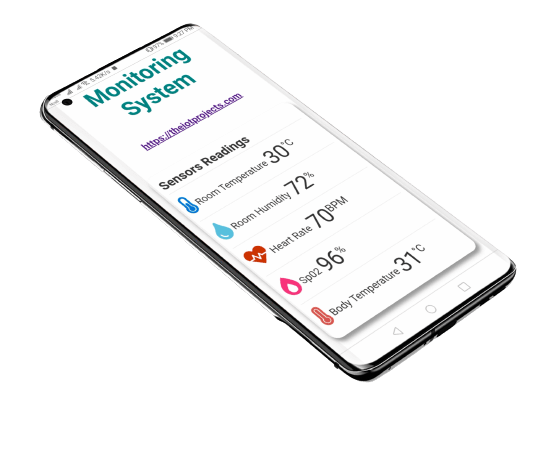
Similarly, you can monitor your patient’s health from any device that features browsing capability. The below image is the view of the Patient Health Status on Android SmartPhone. You simply need to copy the IP Address and paste it on the browser of any device.

Video Tutorial & Guide
Conclusion
This tutorial shows you how to make a local web server Based Patient Health Monitoring System Using ESP8266 NodeMCU. I hope this tutorial was interesting to you. If you need any type of help related to this project, then let me know in the comment section below.





Could you please help me solving the problem of getting only 0 in readings for oximeter.?
It’s very urgent
do you solve that error?
Hi. Did you solve the problem?
Did you solve it ? I need help too
hello dear, I have apply the whole procedure step by step but, max30100 gives me a Zero values!! kindly replay as soon as possible .
thanks in advance.
Bro solve hua kya tera
I did the same method, but it didn’t work for me, please help
DID U GOT THE BPM AND SPO2?
My Max30100 is successfully initialized but still showing 0 values for SPo2 and heart rate. Even though the red light is on.
i tried a code on your website which was only for max30100 and nodemcu and it worked perfectly fine. But here it is not working. What should I do? please help.
pls tell if u got bpm and spo2 values
HELLO, DID U SOLVED THE PROBLEM, PLS REPLY
WHEN I AM COPYING MY IP ADDRESS AND SEARCHING IT ON GOOGLE IT IS SAYING THE SITE CAN’T BE REACHED .PLEASE SOLVE IT
bro plzz help me i am also facing same problem