ESP32 Smart Home Automation using DWIN HMI Display
ESP32 based Smart Home Automation

Today we will make smart home automation IoT Project using ESP32, DWIN HMI Display, Relay Module, and a few sensors.
Overview: ESP32 Smart Home Automation
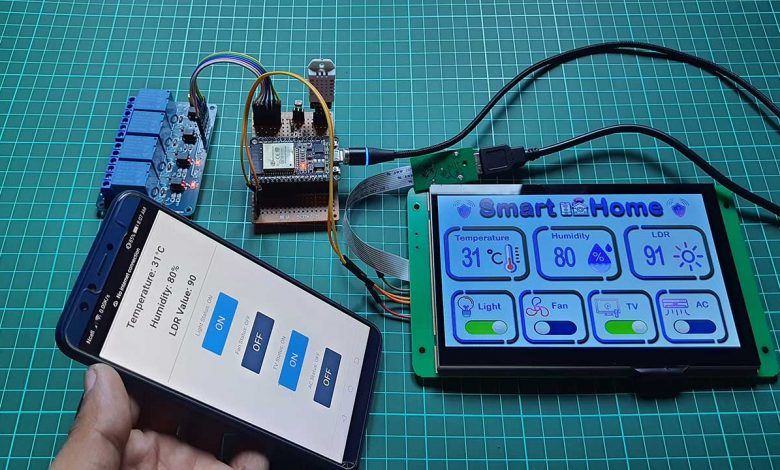
Using this project you can easily control your AC home appliances like Lights, Fans, AC, TV, etc., and also monitor the real-time sensor data. For demonstration purposes, I am using the DHT22 Temperature and Humidity sensor and LDR sensor. But you can use also use the DHT11 sensor which is more cheaper.

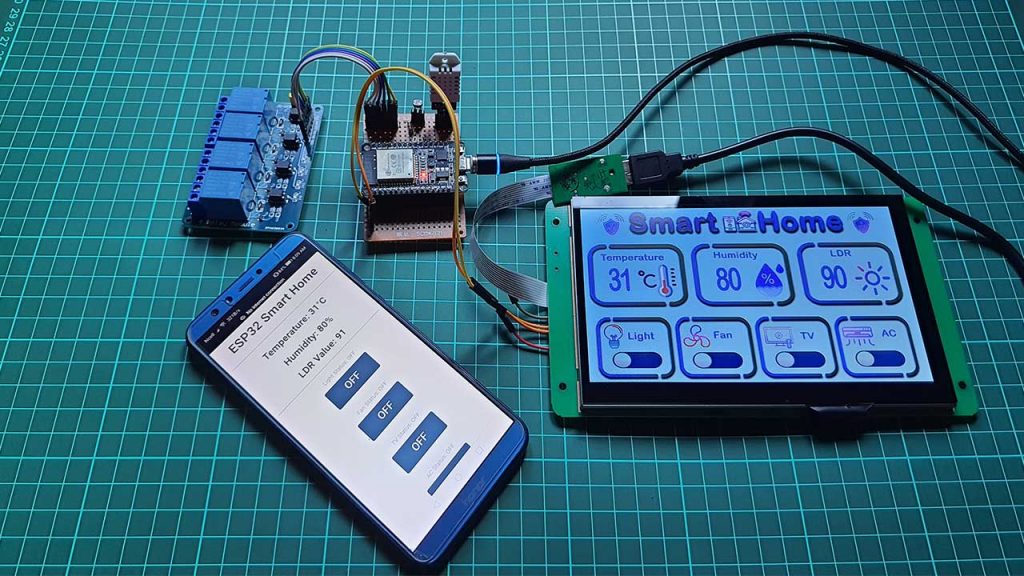
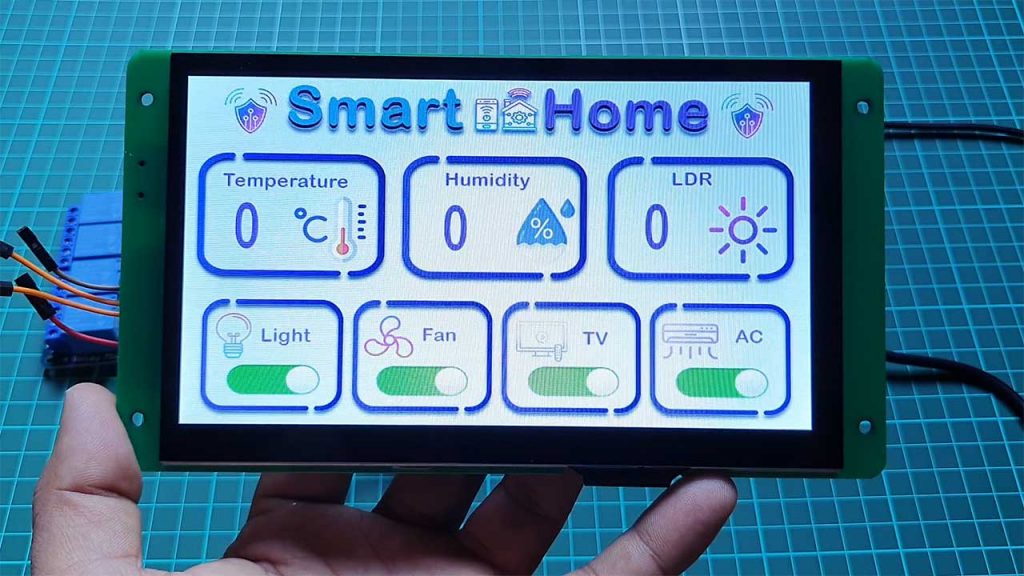
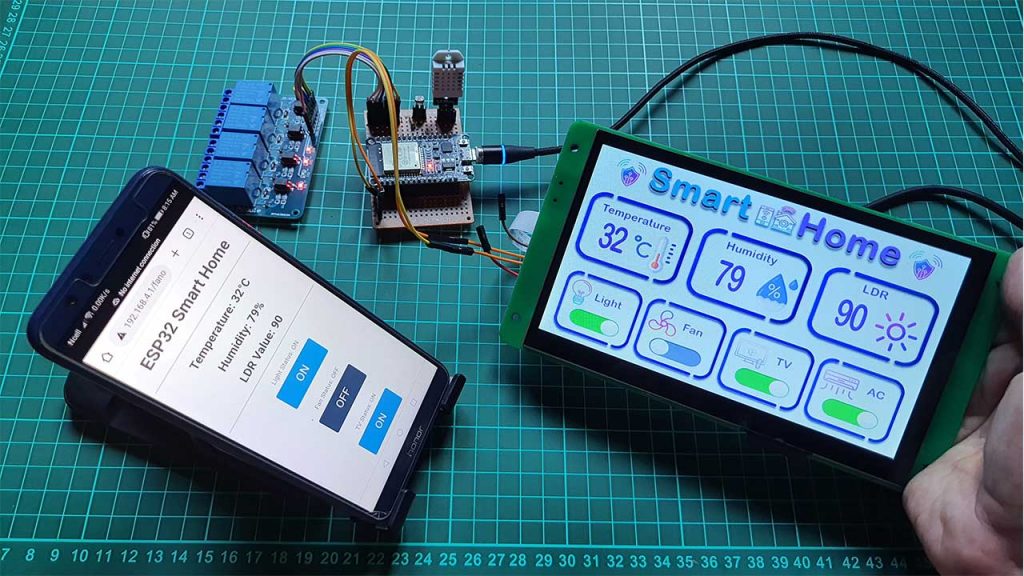
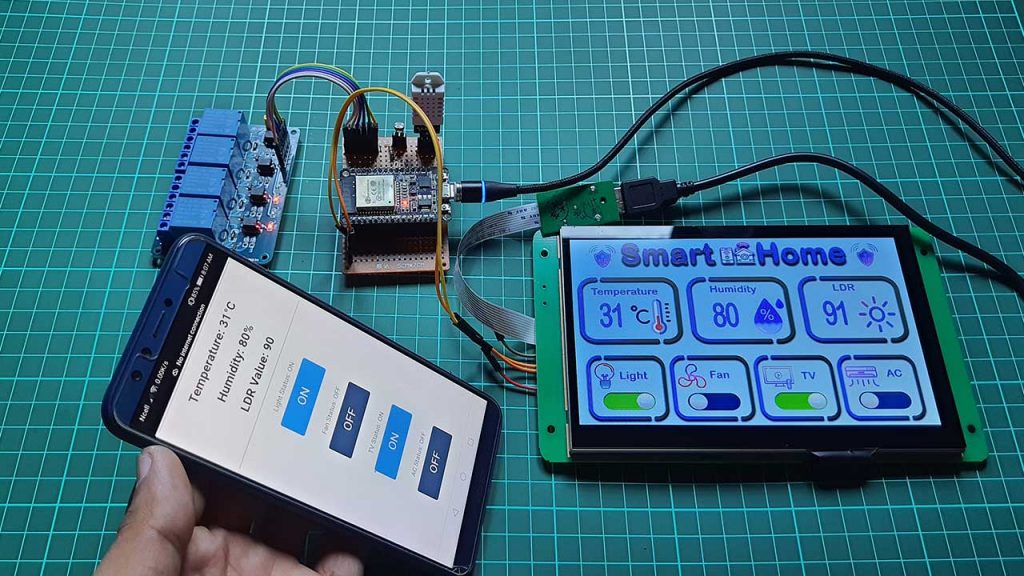
This is a 7-inch DWIN HMI Touch Display. Here you can monitor the temperature, Humidity, and LDR sensor values in real-time. You can also use this project as a smart thermostat controller where you can turn “ON” and “OFF” devices based on a sensor threshold value. Like turning “ON” Fan or AC automatically when the temperature value reached a defined threshold value.

Below sensor value widgets, you can see four control buttons widget to control your home appliances. You can click on the toggle switch to turn “ON” and “OFF” the relay. Here you can attach four different AC appliances to the relay module. In this demo, I haven’t connected home appliances to the relay but you can easily connect 220V-250V AC appliances and control them using this project.

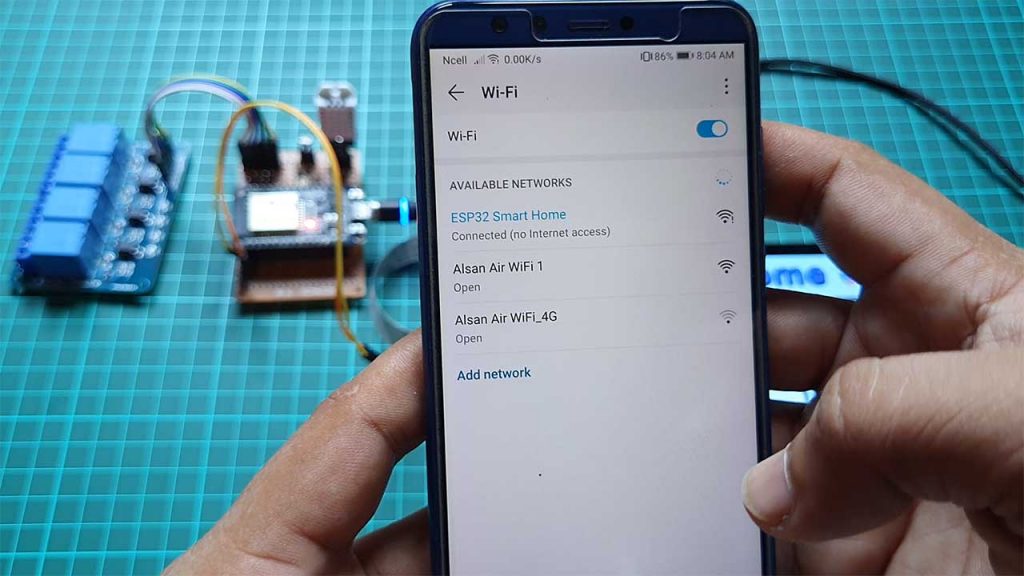
This project is a Local Area based project in which you don’t need an active internet connection to control and monitor your home appliances. Here I am configuring the ESP32 web server in softAP mode. So, you just connect to the “ESP32 Smart Home” Wi-Fi Access point by entering its password. Then, Enter the IP address of the ESP board on your browser to monitor real-time sensor data and control your appliances remotely, using your smartphone or PC. So, you don’t need any active wifi connection to control and monitor your home appliances.

During this tutorial, I have shared the complete circuit diagram, Arduino source code, DWIN Display GUI designing, etc. So that you can easily make this project.
Components Required
Following are the name of the components that are required for making ESP32 Smart Home Automation using DWIN HMI Display. You can easily purchase the components from the link provided below:
| S.N | Components Name | Quantity | Purchase Links |
|---|---|---|---|
| 1 | ESP32 DEV KIT | 1 | https://amzn.to/3OnuHeB |
| 2 | 7-inch DWIN HMI Display | 1 | https://aliexpress.com/Dwin-Display |
| 3 | DHT22 Sensor | 1 | https://amzn.to/3cbRQnp |
| 4 | DHT11 Sensor | 1 | https://amzn.to/3CkDziN |
| 5 | LDR Sensor | 1 | https://amzn.to/3pAg3aa |
| 6 | 4-Channel Relay Module | 1 | https://amzn.to/3RP6ZLv |
| 7 | 10K ohm resistor | 1 | https://amzn.to/3K7xMiq |
| 8 | Jumper Wires | 10 | https://amzn.to/2JWSR44 |
| 9 | Breadboard | 1 | https://amzn.to/3n33uRT |
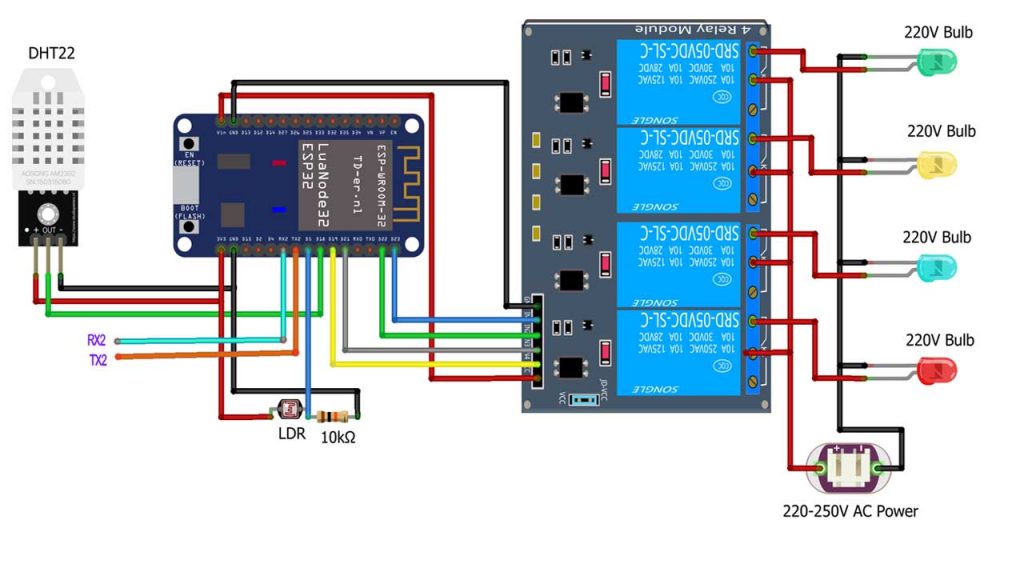
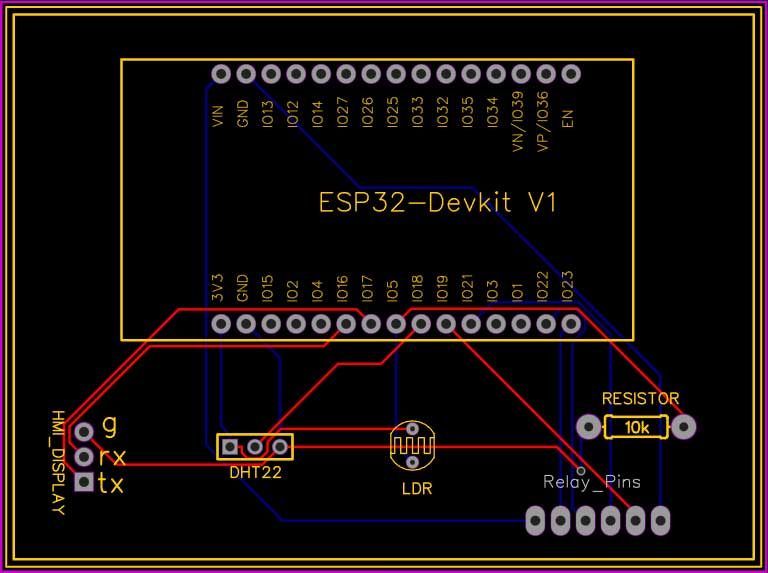
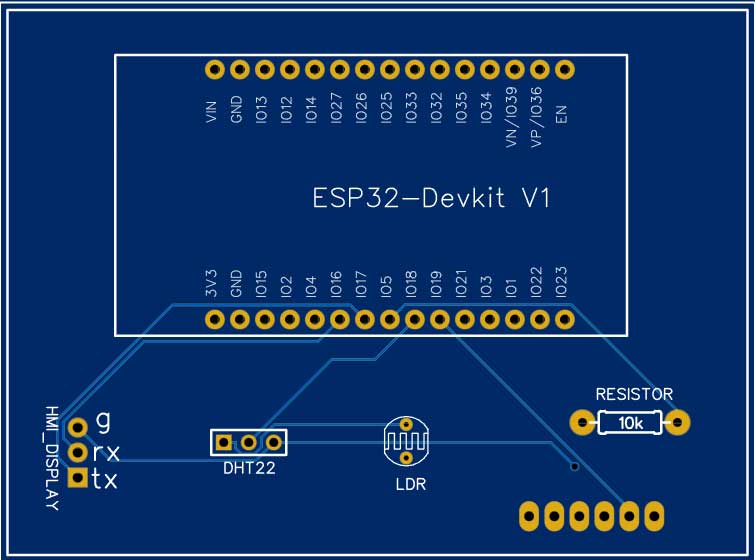
Circuit Diagram: ESP32 Smart Home automation
You have to connect the DHT22/DHT11 sensor, LDR Sensor, and Relay module to the ESP32 board. So, first, we interface the sensors and relays and make a serial communication to the display using RX2 and TX2 pins on the Display Module.
Note: If you are providing power from two different power sources to ESP32 and HMI Display Separately then you need to connect the GND of Display to the GND Pin of ESP32.

Connect the sensor, relay module, and DWIN HMI Display to the ESP32 as shown in the image. Also, provide the AC source to your home appliances as shown here.
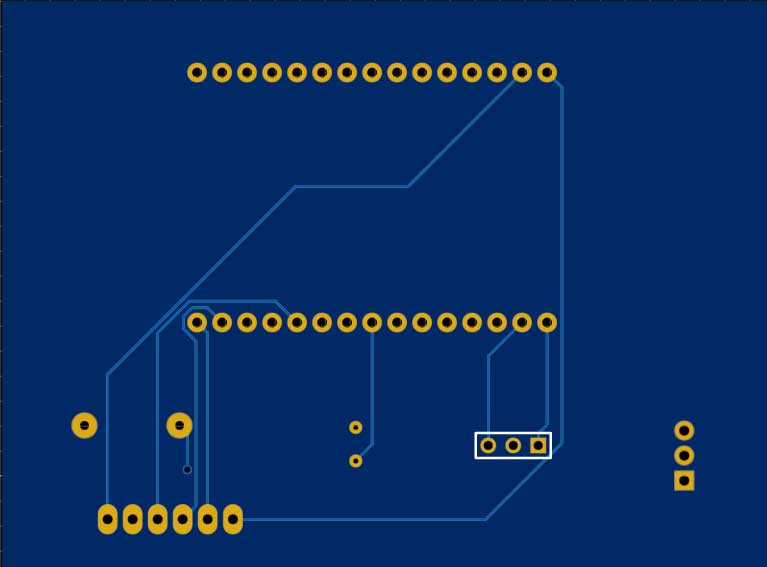
PCB Designing & Ordering Online
Although you can make this project easily using ESP32, relay module, DHT, and LDR sensor. But, it is better to use Custom PCB for this project to avoid any loose connections.
I have designed a custom PCB for this project. You can download the project Gerber file and order directly from PCBWay.com.
pcbway.com is a one-stop solution for all your PCB needs like PCB prototyping, SMD stencils, PCB assembly, etc. currently, they have moved to a new factory and offering you up to 20% discount on 4-layer PCBs and 6-layer PCBs. PCBWay provides high-quality material TG150-160 but keeps the same price with TG 130-140.

So, get your first prototype PCB ready from pcbway.com
Install Required Software and tools
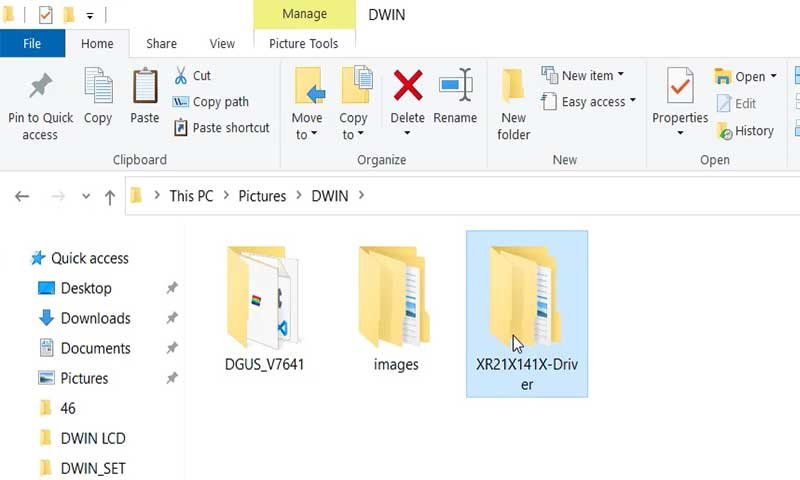
Now, let us visit the official website of DWIN-Global.com. You can see this DWIN company making a wide range of High-quality Touch screens for Android LCD, HDMI LCD, and Linux LCD Displays.
Under the Download, section Go to tools and Download the DGUS-DWIN Graphic utilized software i.e DGUS software and XR21X Driver. This driver is for HDL662B board. So, download and extract both files.

We don’t need to install this DGUS software. Under this DGUS folder, you can see some executables files. Which includes tools like the ICL tool, font generating tool, image resizing tool, etc. inside this DGUS Software.
Inside the XR21X folder, there are driver files. You need to install the driver on your PC to establish the communication between HDL662B and your PC. Double-click the executable file to launch the driver installer. Now click on Install to install the driver on your Windows PC.
GUI Designing
After installing the DGUS Software and driver. Open the DGUS.exe file. By default, the software language is Chinese. So, go to settings and change it to English.
Creating New project
Now click on New to create a new project. Select the screen resolution of 800 by 480 pixels. Choose your project folder path. In this demonstration, I am creating a new folder “DWIN Smart Home” and selecting the same folder path. Now you need to prepare images for your project. Here I have already created images and icons for my project.
Note: You can name your images and icon folder as 32, 42, 46, 56, 58, 62, 64, etc. Because we need to create an ICL file of these pictures later and memory is divided into different sections.
Making Project Images and icons ready
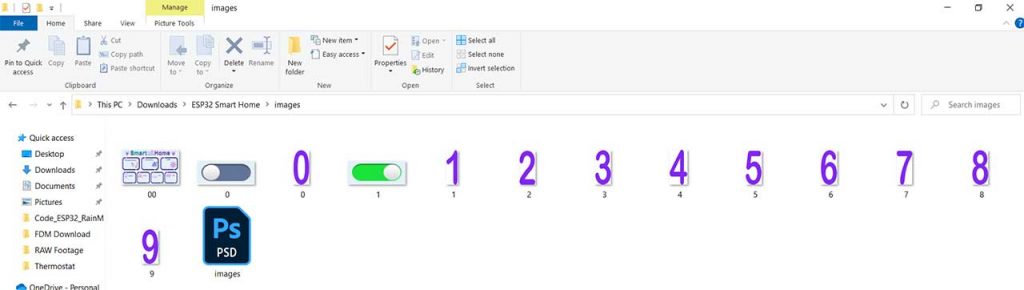
In this tutorial Under 32 folder, I have placed images of my UI. Make sure that your image resolution is 800 by 480 pixels and is in dot BMP format. Under the 46 folder, I have placed icon files. Similarly, on the 62 folder, I have placed number icon files.

Now add your project image from the 32 folder. Here I have a single image.
Generate ICL File
We should create ICL files of our images. So, for that go to the settings menu and click on DGUS. A new window will pop up. Now click on ICL Tool. Here you need to select the images and generate an ICL file. Save this file with the name “32” under the DWIN_SET folder. Similarly, choose the button’s icon and generate ICL FIle as “46.icl” under the same DWIN_SET folder. Finally, select the number icons and generate the “62.icl” file under the same DWIN_SET folder.
We have successfully generated three ICL files. Now it’s time to add functions to our UI.
Adding Artistic Variable
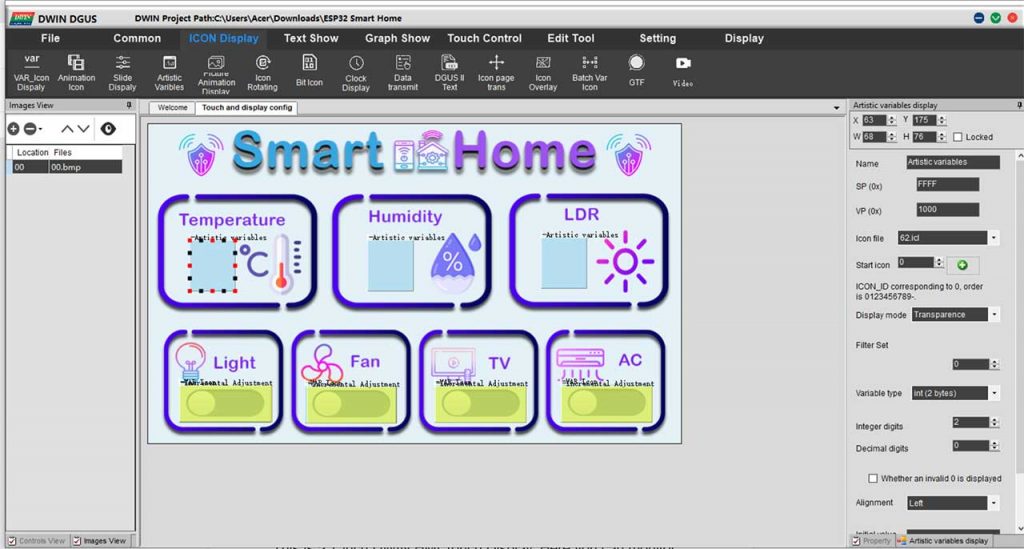
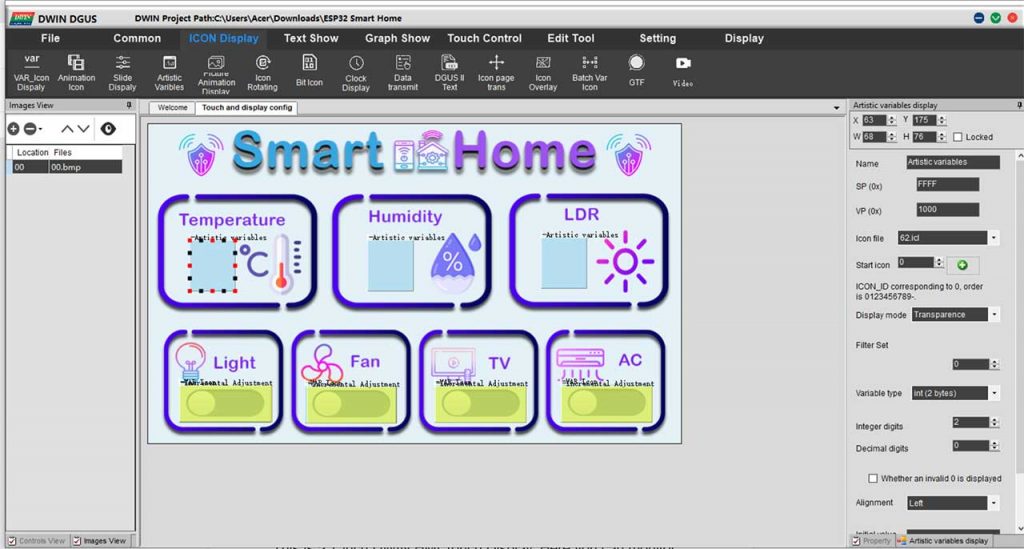
Here, select the “00.bmp” image then click on the “ICON Display” Menu. Let’s create Artistic Variables. Select the area and here you need to assign a VP address for this module. I am choosing 1000 as a VP address and selecting your icon file as 62. Now select the start icon as 0. Under the variable byte, choose integer 2 byte, and integer digits as 2. Set the initial value as zero.

Note: You can set the initial number as the highest value of your sensor data and resize the artistic variable module according to your need and requirement.
Now copy this module and place them on humidity, and LDR. But don’t forget to change their VP address to 1500, and 2000 respectively. You can also change the variable type if required.
Configure Toggle Switch Design
Now let’s design our toggle switch buttons for controlling Appliances like lights, AC, Fan, TV, etc.
Go to ICON Display Menu and choose Var ICON Display. Select the area where you want to display your icon. As always resize the module as your needs. Now choose your VP address as 2500.
Choose the icon ICL file as 46.icl. When the Value is Minimum select the OFF icon i.e zero icon. Similarly, set the maximum value as 1 and select the ON icon i.e one icon. Keep the display mode as transparence.
Now, copy the Var Icon module and paste them onto the Fan, TV, and AC controller Widgets area. But, change the VP address.

For Light, the VP address is 2500, for Fan 3000, for TV 3500, and for AC 4000 respectively.
Now from the touch control menu select the increment adjustment module. You can resize the module. Then select data auto uploading. Click on the no-button effect. Give the same VP address as 2500. Click on Low Byte. Select the Adjust method as ++ and over the limit operation as a cycle. Similarly, adjust step length to 1 and upper limit to 1. Finally, set the touch effect as a disposable setting.
Also, copy and paste the incremental adjustment module and set their VP address accordingly.
Finally, we have completed adding modules to our UI. Now Click on Save and Generate, to generate 13 touch file, 14 show file, and 22 config bin files.
Preview of Newly Created GUI
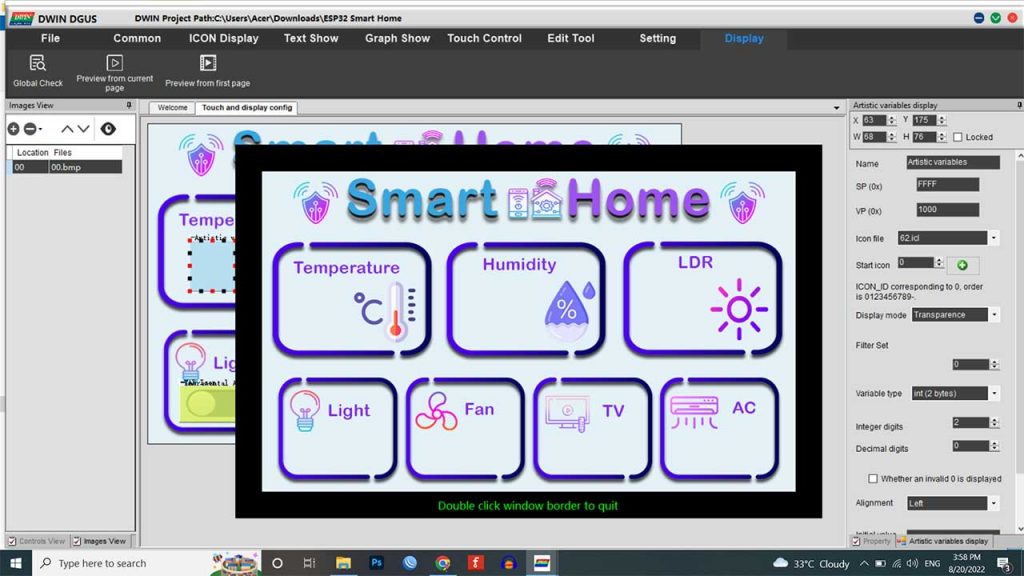
Now you can preview the UI of our project from the display menu. Click on preview from the first page and you can see our newly created UI in a pop-up window.

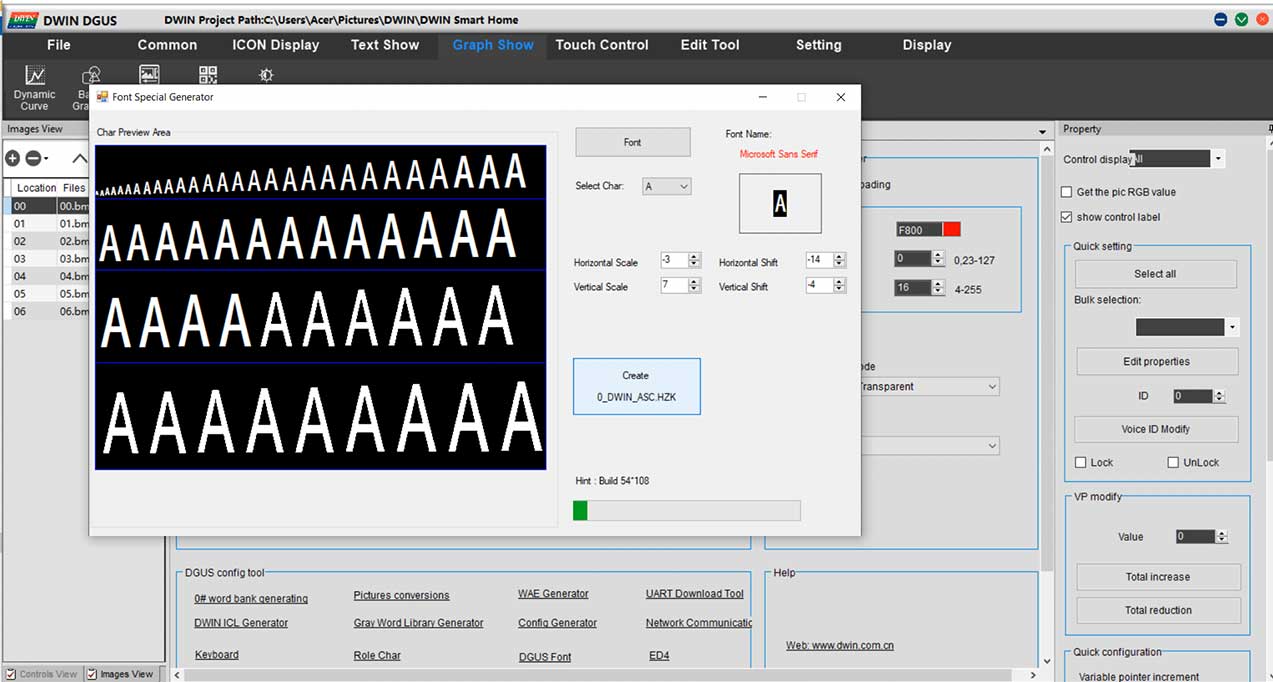
Here, we have not created a font file so let’s do it quickly. Go to the welcome page and click on word bank generating. Here choose your font and adjust your settings. Then click on create to create your font file. The font file will be created on the DGUS software folder by the name “0_DWIN_ASC.HZK” copy it and paste it into the DWIN_SET folder.

Now you can preview our new smart home UI. Here we cannot see the Artistic variable and button var icon module. They will be visible when we upload the project to our Display.
So let’s quickly do that. If you don’t know how to upload the project to this touch display then follow my previous getting started tutorial. In which I have explained two processes to upload the project to your display using an SD card and the T5L Download tool.
This is the result of our newly created UI After uploading the project file to the display.

Program Code:
As in this project, we are sending data to the ESP32 web server as well as to the DWIN HMI Display. We are also receiving data from both webserver and display to ESP32. So, For sending purpose, I am sending a frame with a VP address of that sensor and value, and that value is updated on Display. Similarly for receiving I am checking the serial receive frame for a particular button with their VP address using a switch case as you can see in the program code.
/*
-----------------------
Smart Home Automation using ESP32
-----------------------
Website: https://iotprojectsideas.com/
-----------------------
*/
#include <WiFi.h>
#include <WebServer.h>
#include <DHT.h>
/* For Software serial */
#include <SoftwareSerial.h>
const byte rxPin = 16; //rx2
const byte txPin = 17; //tx2
SoftwareSerial mySerial (rxPin, txPin);
/* Put your SSID & Password */
const char* ssid = "ESP32 Smart Home"; // Enter SSID here
const char* password = "12345678"; //Enter Password here
/* Put IP Address details */
IPAddress local_ip(192, 168, 4, 1);
IPAddress gateway(192, 168, 4, 1);
IPAddress subnet(255, 255, 255, 0);
WebServer server(80);
uint8_t light = 23;
bool lightstatus = HIGH;
uint8_t fan = 22;
bool fanstatus = HIGH;
uint8_t tv = 21;
bool tvstatus = HIGH;
uint8_t ac = 19;
bool acstatus = HIGH;
float temp;
float humi;
float ldrValue;
#define DHTTYPE DHT22 // DHT 22
#define DHTPIN 18 // D18 pin connected with DHT
#define LDR_PIN 39 // VN pin connected with LDR
DHT dht(DHTPIN, DHTTYPE);
/* Adresses of all sensors */
unsigned char Buffer[9];
#define temperature_add 0x10
#define humidity_add 0x15
#define ldr_add 0x20
unsigned char Temperature[8] = {0x5a, 0xa5, 0x05, 0x82, temperature_add , 0x00, 0x00, 0x00};
unsigned char Humidity[8] = {0x5a, 0xa5, 0x05, 0x82, humidity_add, 0x00, 0x00, 0x00};
unsigned char LDR[8] = {0x5a, 0xa5, 0x05, 0x82, ldr_add , 0x00, 0x00, 0x00};
void setup() {
Serial.begin(115200);
mySerial.begin(115200);
pinMode(light, OUTPUT);
pinMode(fan, OUTPUT);
pinMode(tv, OUTPUT);
pinMode(ac, OUTPUT);
dht.begin();
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);
server.on("/", handle_OnConnect);
server.on("/lighton", handle_lighton);
server.on("/lightoff", handle_lightoff);
server.on("/fanon", handle_fanon);
server.on("/fanoff", handle_fanoff);
server.on("/tvon", handle_tvon);
server.on("/tvoff", handle_tvoff);
server.on("/acon", handle_acon);
server.on("/acoff", handle_acoff);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
ldrValue = map(analogRead(LDR_PIN), 400, 4200, 0, 100);
temp = dht.readTemperature();
humi = dht.readHumidity();
Serial.print("LDR Value: ");
Serial.println(ldrValue);
Serial.print("Temperature: ");
Serial.print(temp);
Serial.println(" *C");
Serial.print("Humidity: ");
Serial.print(humi);
Serial.println(" %");
Serial.println();
Serial.println("****************************");
Serial.println();
if (lightstatus)
{
digitalWrite(light, HIGH);
}
else
{
digitalWrite(light, LOW);
}
if (fanstatus)
{
digitalWrite(fan, HIGH);
}
else
{
digitalWrite(fan, LOW);
}
if (tvstatus)
{
digitalWrite(tv, HIGH);
}
else
{
digitalWrite(tv, LOW);
}
if (acstatus)
{
digitalWrite(ac, HIGH);
}
else
{
digitalWrite(ac, LOW);
}
Data_Arduino_to_Display();
Data_Display_to_Arduino();
}
void handle_OnConnect() {
lightstatus = HIGH;
fanstatus = HIGH;
tvstatus = HIGH;
acstatus = HIGH;
Serial.println("Light Status: OFF | Fan Status: OFF | TV Status: OFF | AC Status: OFF");
server.send(200, "text/html", SendHTML(lightstatus, fanstatus, tvstatus, acstatus));
}
void handle_lighton() {
lightstatus = HIGH;
Serial.println("Light Status: OFF");
server.send(200, "text/html", SendHTML(true, fanstatus, tvstatus, acstatus));
}
void handle_lightoff() {
lightstatus = LOW;
Serial.println("Light Status: ON");
server.send(200, "text/html", SendHTML(false, fanstatus, tvstatus, acstatus));
}
void handle_fanon() {
fanstatus = HIGH;
Serial.println("Fan Status: OFF");
server.send(200, "text/html", SendHTML(lightstatus, true, tvstatus, acstatus));
}
void handle_fanoff() {
fanstatus = LOW;
Serial.println("Fan Status: ON");
server.send(200, "text/html", SendHTML(lightstatus, false, tvstatus, acstatus));
}
void handle_tvon() {
tvstatus = HIGH;
Serial.println("TV Status: OFF");
server.send(200, "text/html", SendHTML(lightstatus, fanstatus, true, acstatus));
}
void handle_tvoff() {
tvstatus = LOW;
Serial.println("TV Status: ON");
server.send(200, "text/html", SendHTML(lightstatus, fanstatus, false, acstatus));
}
void handle_acon() {
acstatus = HIGH;
Serial.println("AC Status: OFF");
server.send(200, "text/html", SendHTML(lightstatus, fanstatus, tvstatus, true));
}
void handle_acoff() {
acstatus = LOW;
Serial.println("AC Status: ON");
server.send(200, "text/html", SendHTML(lightstatus, fanstatus, tvstatus, false));
}
void handle_NotFound() {
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t lightstat, uint8_t fanstat, uint8_t tvstat, uint8_t acstat) {
String ptr = "<!DOCTYPE html> <html>n";
ptr += "<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr += "<title>LED Control</title>n";
ptr += "<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";
ptr += "body{margin-top: 20px;} h1 {color: #444444;margin: 20px auto 20px;} h2 {color: #444444;margin-bottom: 20px;}n";
ptr += ".button {display: block;width: 80px;background-color: #3498db;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 30px;cursor: pointer;border-radius: 4px;}n";
ptr += ".button-on {background-color: #3498db;}n";
ptr += ".button-on:active {background-color: #2980b9;}n";
ptr += ".button-off {background-color: #34495e;}n";
ptr += ".button-off:active {background-color: #2c3e50;}n";
ptr += "p {font-size: 14px;color: #888;margin-bottom: 10px;}n";
ptr += "</style>n";
ptr += "</head>n";
ptr += "<body>n";
ptr += "<h1>ESP32 Smart Home</h1>n";
ptr += "<hr></h2>";
//For Temperature
ptr += "<h2>Temperature: n";
ptr += (int)temp;
ptr += "°C";
ptr += "</p></h2>";
//For Humidity
ptr += "<h2>Humidity: n";
ptr += (int)humi;
ptr += "%";
ptr += "</p></h2>";
//For LDR
ptr += "<h2> LDR Value: n";
ptr += (int)ldrValue;
ptr += "</p>";
ptr += "<hr></h2>";
if (lightstat)
{
ptr += "<p>Light Status: OFF</p><a class="button button-off" href="/lightoff">OFF</a>n";
}
else
{
ptr += "<p>Light Status: ON</p><a class="button button-on" href="/lighton">ON</a>n";
}
if (fanstat)
{
ptr += "<p>Fan Status: OFF</p><a class="button button-off" href="/fanoff">OFF</a>n";
}
else
{
ptr += "<p>Fan Status: ON</p><a class="button button-on" href="/fanon">ON</a>n";
}
if (tvstat)
{
ptr += "<p>TV Status: OFF</p><a class="button button-off" href="/tvoff">OFF</a>n";
}
else
{
ptr += "<p>TV Status: ON</p><a class="button button-on" href="/tvon">ON</a>n";
}
if (acstat)
{
ptr += "<p>AC Status: OFF</p><a class="button button-off" href="/acoff">OFF</a>n";
}
else
{
ptr += "<p>AC Status: ON</p><a class="button button-on" href="/acon">ON</a>n";
}
ptr += "</body>n";
ptr += "</html>n";
return ptr;
}
void Data_Display_to_Arduino()
{
if (mySerial.available())
{
for (int i = 0; i <= 8; i++) //this loop will store whole frame in buffer array.
{
Buffer[i] = mySerial.read();
}
if (Buffer[0] == 0X5A)
{
switch (Buffer[4])
{
case 0x25: //for light
if (Buffer[8] == 1)
{
digitalWrite(light, LOW);
}
else
{
digitalWrite(light, HIGH);
}
break;
case 0x30: //for fan
if (Buffer[8] == 1)
{
digitalWrite(fan, LOW);
}
else
{
digitalWrite(fan, HIGH);
}
break;
case 0x35: //for TV
if (Buffer[8] == 1)
{
digitalWrite(tv, LOW);
}
else
{
digitalWrite(tv, HIGH);
}
break;
case 0x40: //for AC
if (Buffer[8] == 1)
{
digitalWrite(ac, LOW);
}
else
{
digitalWrite(ac, HIGH);
}
break;
default:
break;
}
}
}
}
void Data_Arduino_to_Display() {
delay(1000);
int ldrVal = ldrValue;
int t = temp;
int h = humi;
/*------Send Data to Display------*/
Temperature[6] = highByte(t);
Temperature[7] = lowByte(t);
mySerial.write(Temperature, 8);
Humidity[6] = highByte(h);
Humidity[7] = lowByte(h);
mySerial.write(Humidity, 8);
LDR[6] = highByte(ldrVal);
LDR[7] = lowByte(ldrVal);
mySerial.write(LDR, 8);
}Now Select your ESP32 DEV KIT V1 Board and correct COM Port to upload this program into your ESP32.
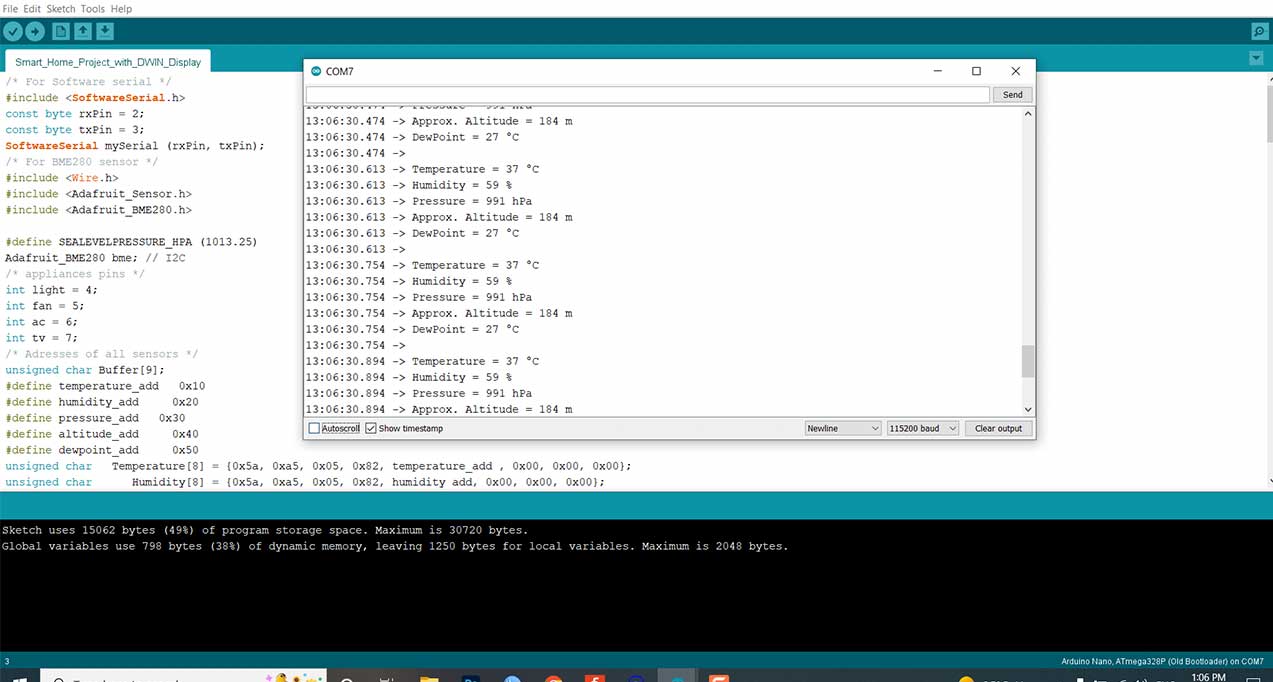
Click on the upload button to upload the code. After successful upload of the program open the serial monitor at the baudrate of 115200 to see the real-time sensor data.

Demonstration:
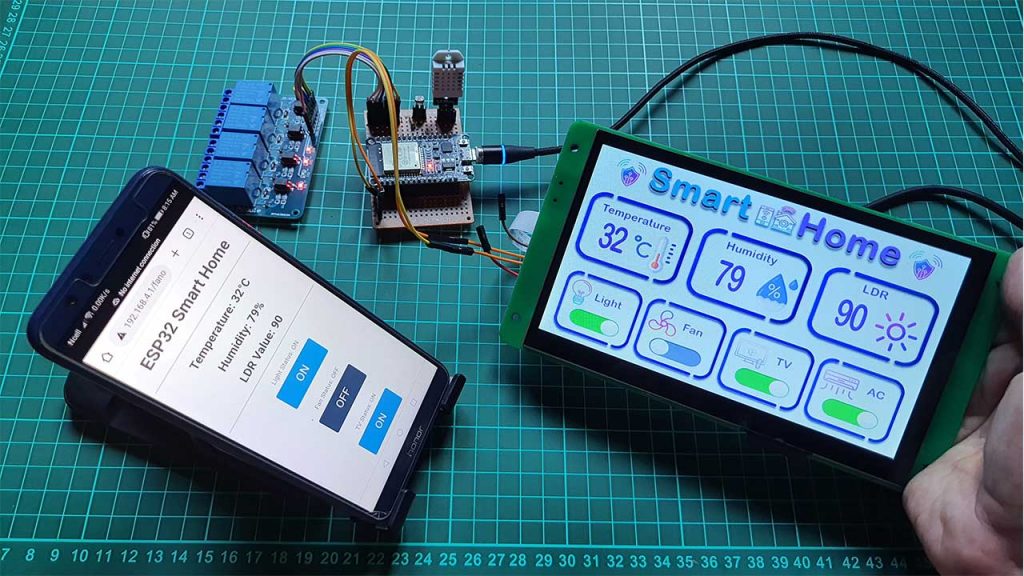
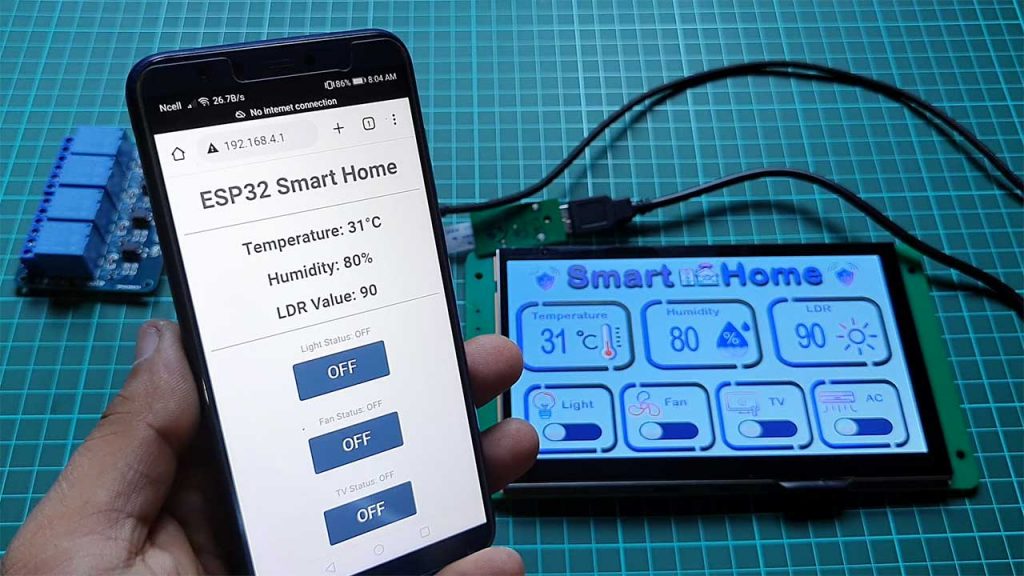
Now you can also see the real-time sensor data on a DWIN HMI Display. You see the value increasing and decreasing when the light source is moved.

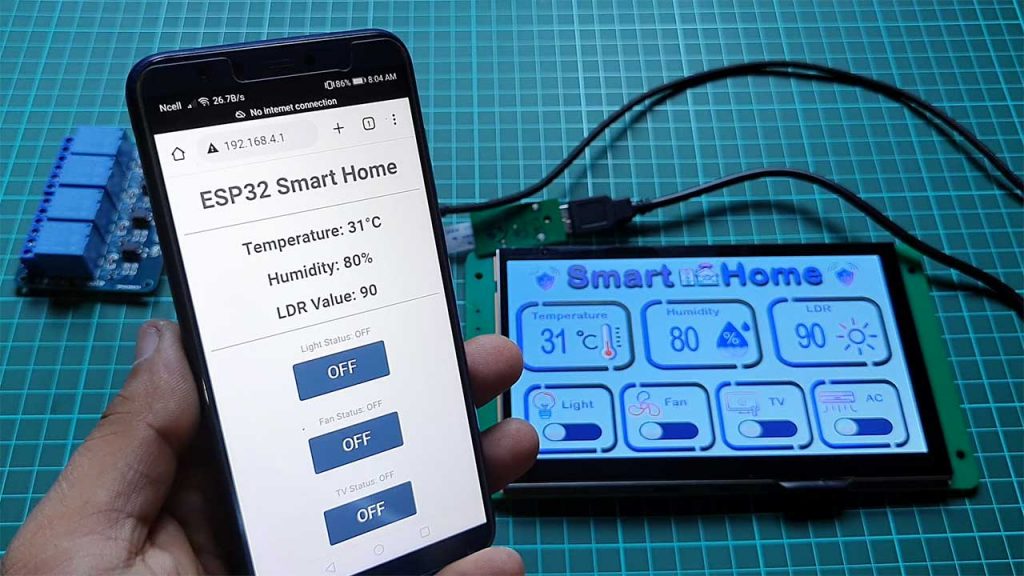
This is a single-page smart home UI where you can monitor sensor data and control appliances from the same screen.
You can control your four Appliances connected through this 4-channel relay.

We have also configured the ESP32 web server in softAP mode. So, you just connect to the “ESP32 Smart Home” Wi-Fi Access point by entering its password. Then, Enter the IP address of the ESP board on your browser to monitor real-time sensor data and control your appliances remotely, using your smartphone or PC. So, you don’t need any wifi connection to control and monitor your home appliances.

Conclusion
So, we have successfully made this Smart Home Controller Project with DWIN HMI Display and ESP32. The UI looks pretty good in this HMI display.
I hope this tutorial was helpful to you. If it really helped you then don’t hesitate to like and subscribe to this channel. It’s me Alsan signing off for today catch you soon.








The is under which library to be installed, as based on the code it can’t run under arduino IDE for ESP32 development board.
In file included from c:\Users\Technical\Documents\Arduino\libraries\DHT-sensor-library-master\DHT_U.cpp:15:
c:\Users\Technical\Documents\Arduino\libraries\DHT-sensor-library-master\DHT_U.h:36:10: fatal error: Adafruit_Sensor.h: No such file or directory
#include
^~~~~~~~~~~~~~~~~~~
compilation terminated.
exit status 1
Compilation error: exit status 1
Please advice how to solve this.
este projeto nao funciona